ITコラム
jQuery実装でホームページの差別化を!
企業や店舗において、商品やサービスを広めるためにホームページを制作することは、必須と言っても過言ではありません。そのため多くの企業や店舗で、ホームページ制作だけでなくECサイトの制作やスマホサイトの構築などが行われています。
また、より多くの人に検索してもらうためにSEO対策やWeb広告の出稿といったWebマーケティングを行っている企業や店舗も多いでしょう。
しかし、前述のWebマーケティングを行っていたとしても、誘導したホームページ自体が魅力的なものでなければ、商品の販売やサービスの普及に繋がらず、Webマーケティングの効果を発揮できないという現状もあります。
より商品やサービスを普及させるために、自社のホームページをもっと使いやすく見やすいものにしたい…とお考えのWeb担当者も多いかもしれません。そのようなお悩みを解決し、ホームページをより魅力的なものにするために役立つツールがjQueryです。
jQueryを実装するなら、ホームページのデザインや機能をがらりと変えることが可能になります。
今回は、jQueryとは?jQueryを実装することで何ができるようになるのか?
jQueryを導入する方法などについてご紹介します。
また、より多くの人に検索してもらうためにSEO対策やWeb広告の出稿といったWebマーケティングを行っている企業や店舗も多いでしょう。
しかし、前述のWebマーケティングを行っていたとしても、誘導したホームページ自体が魅力的なものでなければ、商品の販売やサービスの普及に繋がらず、Webマーケティングの効果を発揮できないという現状もあります。
より商品やサービスを普及させるために、自社のホームページをもっと使いやすく見やすいものにしたい…とお考えのWeb担当者も多いかもしれません。そのようなお悩みを解決し、ホームページをより魅力的なものにするために役立つツールがjQueryです。
jQueryを実装するなら、ホームページのデザインや機能をがらりと変えることが可能になります。
今回は、jQueryとは?jQueryを実装することで何ができるようになるのか?
jQueryを導入する方法などについてご紹介します。

◎jQueryとは
jQueryとは、JavaScript というプログラミング言語のライブラリのことです。
パソコンやスマートフォンなどで表示されるあらゆるWebページには、様々なプログラミング言語が活用されており、プログラミング言語でコードを書くことによって、Webサイトの表示やデザインを作成しています。
そのようなプログラミング言語のなかでも、Webサイトの動きを出すために多く使用されている言語がJavaScriptです。
JavaScriptは、ホームページ制作において使用される頻度が増えているプログラミング言語ですが、HTMLやCSSよりも難易度が高いと言われています。そんな難易度の高いプログラミング言語を簡単に使用できるようにするためのツールがライブラリと言われており、JavaScriptを簡単に使用できるライブラリのひとつがjQueryです。
オシャレでスタイリッシュなホームページの多くは、jQueryを使用して制作されています。

◎jQuery実装でできること
ホームページにjQueryを実装すると、どのようなことができるようになるのでしょうか?
jQueryはJavaScriptを簡単に使用できるライブラリなので、jQueryを実装するならホームページに動きをつけることが可能になります。
ここではjQuery実装で可能になる10個の具体的な例を紹介します。
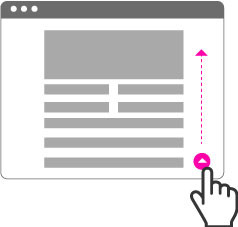
① ページトップへ戻るボタン
jQueryによってできる機能で、「ページトップへ戻る」ボタンの実装があります。多くのホームページで見かける便利な機能ですが、この機能もjQueryを使用することで簡単に実装することができます。
ホームページを下までスクロールした際に表示され、クリックするとスクロールされて上に戻るようにすることができるので、どのようなホームページにも必要といえる便利な機能です。
ホームページを下までスクロールした際に表示され、クリックするとスクロールされて上に戻るようにすることができるので、どのようなホームページにも必要といえる便利な機能です。

② アコーディオン形式
画像をスライドさせたりアコーディオン形式にしたりできる機能です。そのような機能を使用するなら、同じ画面に複数の画像を表示させることが可能になります。近年は、スマートフォンを使用しているユーザーが多くなっているため、狭い画面を有効利用したホームページ制作に効果的な機能と言えるでしょう。

③ 外部ファイル読み込み機能
外部ファイルを読み込む機能で、jQueryではAjaxという外部ファイルを読み込める機能を使用することができます。Googleマップの表示で使用されていることが多い機能ですが、ホームページに外部ファイルを読み込むことによって、別のページに移動せずに表示させることが可能になります。YouTubeなども組み込むことができる機能です。


④ 画像のフェードイン・フェードアウト
画像のフェードインやフェードアウトです。サムネイル画像が流れるように表示されるホームページを制作したい場合に使用する機能です。このような動きをJavaScriptで作るのは難しいのですが、jQueryであれば簡単に実装することができます。


⑤ マウスオーバー
5つめは、マウスオーバーで画像に動きを出す機能です。カーソルを合わせると画像が変わるデザインになっているホームページを見たことはないでしょうか?jQueryを実装することによって、そのような画像に変化を与えるエフェクト機能やアイコンにカーソルを当てて色を変えたり拡大させたりする機能を実装することが可能になります。


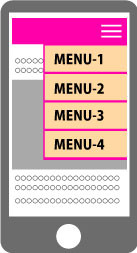
⑥ メニュー機能
6つめはメニュー機能で、さまざまなページにクリックして飛ぶことができ、多くのホームページで使用されています。メニュー機能をより使いやすくするために、クリックやマウスオーバーによってメニュー画面を開閉できるようにするなど、メニュー表示の機能を追加することもjQueryによってできる機能のひとつです。

⑦ SNSシェアボタン
7つめは、SNSシェアボタンの実装です。jQueryによってTwitterやフェイスブックなど、SNSのシェアボタンをサイト内に設置することが可能になります。SNSへ移動するストレスがないため、よりシェアしてもらえる機会が増えます。

⑧ リアルタイム情報表示
8つめは、リアルタイムの情報を表示できる機能です。天気や通貨など、リアルタイムで変化する情報をそのまま反映させることができます。最新の情報を表示させる画像を制作し、1秒の速さで新しい情報を表示させることも可能になります。

⑨ プロリーダーの実装
9つめは、プロリーダーの実装です。プロリーダーとは読み込みが重いものは後回しにしてサイトを表示させる機能ですが、動画や動きのある画像などの重いものがあり、サイトがなかなか表示されないとユーザーはストレスを感じます。そのようなストレスを軽減させるために、まず全体を表示させるなら、ユーザーの離脱を避けることができるでしょう。

⑩ 画像のリンク切れ時の表示
最後は、画像がリンク切れになったときに表示する画像を設定しておける機能です。画像のリンク切れが起こり、非表示になっているとサイトの雰囲気が壊れ離脱率も上がってしまいます。
jQueryの機能を使用するなら、あらかじめ作成しておいた画像をはめ込むことができ、リンク切れによる影響を最低限に抑えることができます。

jQueryの機能を使用するなら、あらかじめ作成しておいた画像をはめ込むことができ、リンク切れによる影響を最低限に抑えることができます。

jQueryの実装で出来るさまざまな機能は、魅力的かつ機能的なホームページにするために効果的です。jQueryを実装すると、このような機能を簡単に加えられるので、他社と違ったホームページにすることが可能です。
◎jQuery実装のメリットデメリット
このように便利な機能をホームページに加えることができるjQueryですが、なぜJavaScriptではなくjQueryを使用した方がよいのでしょうか?
jQueryを実装するメリットやデメリットについても紹介します。
〇メリット
まずはjQueryを実装するメリットです。
ここでは3つのメリットについて紹介します。
1つめのメリットは、ソースコードを簡略化して記述できるということです。
jQueryは、JavaScriptを簡単に使用できるライブラリですが、jQueryにはJavaScriptでよく利用される機能や効果がまとめられています。
JavaScriptを使用する場合は長いソースコードが必要ですが、jQueryでは短縮して使用できるようになっています。ソースコードが簡略化されているということは、それだけ開発するための作業時間を短くすることにも繋がります。
また簡略化されているならバグが見つかった時にも探しやすくメンテナンスもより簡単になるでしょう。
2つめに挙げられるメリットは、さまざまなブラウザに対応できるという点です。
インターネットブラウザには、「Google Chrome」「Internet explorer」、「safari」など、さまざまな種類があります。JavaScriptは、ブラウザによって動作しないものや動作が違うものがあり、ブラウザごとで動作テストが必要です。
一方jQueryは、いずれのブラウザでも同じコードを使用できるようになっており、JavaScriptの問題点とされていたことが解決されています。
このメリットは、多くのホームページでjQueryが使用されている大きな理由のひとつです。
3つめに、ブラグインが豊富というメリットも挙げられます。
プラグインとは、標準ではできない機能を拡張できるプログラムのことです。プラグインを使用するなら、画像エフェクトのバージョンを増やすなど、必要な機能を追加したり簡単に調整したりすることができます。
そのようなプラグインが豊富にあるため、欲しい機能があればプラグインを探して使用することができ、自分で作成する必要がありません。
ここでは3つのメリットについて紹介します。
1つめのメリットは、ソースコードを簡略化して記述できるということです。
jQueryは、JavaScriptを簡単に使用できるライブラリですが、jQueryにはJavaScriptでよく利用される機能や効果がまとめられています。
JavaScriptを使用する場合は長いソースコードが必要ですが、jQueryでは短縮して使用できるようになっています。ソースコードが簡略化されているということは、それだけ開発するための作業時間を短くすることにも繋がります。
また簡略化されているならバグが見つかった時にも探しやすくメンテナンスもより簡単になるでしょう。
2つめに挙げられるメリットは、さまざまなブラウザに対応できるという点です。
インターネットブラウザには、「Google Chrome」「Internet explorer」、「safari」など、さまざまな種類があります。JavaScriptは、ブラウザによって動作しないものや動作が違うものがあり、ブラウザごとで動作テストが必要です。
一方jQueryは、いずれのブラウザでも同じコードを使用できるようになっており、JavaScriptの問題点とされていたことが解決されています。
このメリットは、多くのホームページでjQueryが使用されている大きな理由のひとつです。
3つめに、ブラグインが豊富というメリットも挙げられます。
プラグインとは、標準ではできない機能を拡張できるプログラムのことです。プラグインを使用するなら、画像エフェクトのバージョンを増やすなど、必要な機能を追加したり簡単に調整したりすることができます。
そのようなプラグインが豊富にあるため、欲しい機能があればプラグインを探して使用することができ、自分で作成する必要がありません。
〇デメリット
次に、jQueryを実装する上での3つのデメリットについて紹介します。
まず挙げられるデメリットの1つめは、処理が遅くなることがあるという点です。
まず挙げられるデメリットの1つめは、処理が遅くなることがあるという点です。
jQueryの場合、ライブラリを読み込む必要あるという点がJavaScriptと異なります。多くのブラウザに対応したりコードの書きやすさを実現したりするために様々な処理をするため、処理速度がやや遅くなってしまう傾向があり、もともと短いコードであればJavaScriptの方が早い場合もあるのです。
処理速度のスピードを求める場合は、JavaScriptを使用した方がよいかもしれません。
続いて2つめのデメリットは、他のライブラリと併用しにくいという点です。
ホームページを制作するためのライブラリは、jQueryだけではありません。しかしjQueryと他のライブラリは一緒に使用することができないため、注意が必要です。
3つめのデメリットは、JavaScriptのフレームワークを使用している場合に使用できないケースがあるという点です。
ホームページを制作する際、JavaScriptのフレームワークというシステムの枠組みが使用されることも多くなっています。このようなフレームワークを使用している場合、jQueryを使用してもうまく動作しない可能性があるため注意してください。
このようなデメリットを検討すると、ホームページによってはJavaScriptを使用した方が良い場合があることや、使用しているシステムやライブラリによってjQueryを使用できない場合があることも分かります。
Webの知識がある担当者がいない場合には、ホームページ制作の知見がある制作会社に依頼することで、jQueryを実装できるかどうか判断することができるでしょう。
処理速度のスピードを求める場合は、JavaScriptを使用した方がよいかもしれません。
続いて2つめのデメリットは、他のライブラリと併用しにくいという点です。
ホームページを制作するためのライブラリは、jQueryだけではありません。しかしjQueryと他のライブラリは一緒に使用することができないため、注意が必要です。
3つめのデメリットは、JavaScriptのフレームワークを使用している場合に使用できないケースがあるという点です。
ホームページを制作する際、JavaScriptのフレームワークというシステムの枠組みが使用されることも多くなっています。このようなフレームワークを使用している場合、jQueryを使用してもうまく動作しない可能性があるため注意してください。
このようなデメリットを検討すると、ホームページによってはJavaScriptを使用した方が良い場合があることや、使用しているシステムやライブラリによってjQueryを使用できない場合があることも分かります。
Webの知識がある担当者がいない場合には、ホームページ制作の知見がある制作会社に依頼することで、jQueryを実装できるかどうか判断することができるでしょう。
◎jQueryを実装して魅力的なホームページにするには
jQueryによって行うことができる機能について知ると、自社のホームページにもjQueryを実装するならより魅力的になると思われるかもしれません。
実際にjQueryを実装するにはどのようにしたらよいのでしょうか?
習得が難しいJavaScriptの代わりとなるとはいえ、jQueryもやはり習得が必要です。
社内にWeb制作をするチームがない場合、独自で実装するのは難しいかもしれません。そのような場合は、コーディング代行を活用することが可能です。
また、これからホームページ制作を検討しているという場合であれば、初めからjQueryを実装させて他社と違うホームページを制作することもおすすめです。jQuery実装をすることができる制作会社へ依頼するなら、魅力的なホームページを制作することができるでしょう。
YTC・PLUSでは、ホームページ制作はもちろん、他社と違ったホームページを制作するためのjQuery実装まで行っています。
Webマーケティングの実績と経験があるYTC・PLUSなら、ただスタイリッシュで機能的にするだけでなく、Webマーケティングの視点で制作し、商品の販売やサービスの普及に繋がるホームページ制作が可能です。
YTC・PLUSではコミュニケーションを大切にしているため、ホームページをどのように使いやすく魅力的にしたいのか、しっかりヒアリングしつつ、どうしたらより魅力的になるか提案させていただきます。

◎まとめ
jQueryは、JavaScriptをより簡単に使うことができる便利なライブラリです。
画像のエフェクトやトップページに戻るボタンなどの便利な機能によってホームページに動きをつけられます。
jQueryを実装するなら、スタイリッシュで機能的な他社と違ったホームページを制作することが可能になります。ホームページをより魅力的なものにし、ユーザーが必要としている機能を備えておくなら、商品の販売やサービスの普及にも繋げることができるでしょう。
jQuery実装させるために制作会社に依頼する場合、Webマーケティングの視点でヒヤリングや提案ができる制作会社へ依頼するなら、商品やサービスを広めて売上げを上げるために、より効果的なホームページを制作することができます。
YTC・PLUSでは、jQuery実装を含めたホームページ制作を行っていますが、対面での打ち合わせをしっかり行うため、安心してご依頼いただくことが可能です。YTC・PLUS担当者の訪問サポートによって顔が見える関係を作り、どのようなホームページにしたいのか、しっかりヒアリングをした上で制作をしています。
ホームページ制作という大切な投資をする上で、納得いくまで議論し安心して注文していただけますので、jQuery実装をお考えならYTC・PLUSまでお気軽にご相談ください。
ホームページ制作という大切な投資をする上で、納得いくまで議論し安心して注文していただけますので、jQuery実装をお考えならYTC・PLUSまでお気軽にご相談ください。

