ITコラム
ホームページにおける配色の重要性とは?色を決めるポイントを解説
色が持つ、人の感情や行動への影響は、想像以上に大きなものがあります。人間の目から入る視覚情報の80%以上は「色彩の情報」とされるため、ホームページ制作において配色は重要な役割を果たします。自社のホームページの目的に合わせて効果的な配色を行うことは、PV数やCV率を向上につながります。この記事では、ホームページにおける配色の重要性や、色を選ぶ際のポイントをご紹介します。
◎ホームページにおいて配色がもたらす効果
配色は、人の購買行動に非常に大きな影響をもたらします。実は、商品やサービスを購入する際、80%以上の人が配色を理由に購入しており、色を認識してから購入を決断するまでの時間も90秒ほどとされています。ここでは、ホームページの配色を考える上で重要な色の効果を解説します。
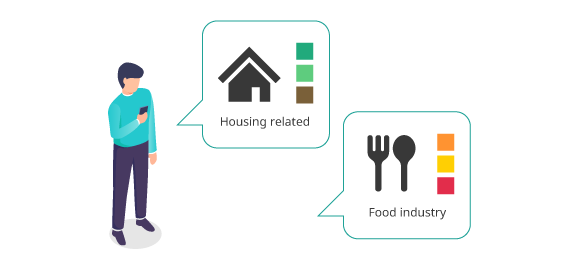
色が人にもたらす影響は、主に心理的影響・生理的影響・感情的影響・文化的影響の4つに分類できます。心理的影響とは、物事の理解や学習意欲を促すなど、配色が暗記力・回想力・認識力に影響を与えることです。たとえば、赤色は注意を引きやすく、暗記によい色としてテスト対策用の文房具などでも利用されていることがあげられます。生理的影響とは、色が交感神経や細胞に影響をもたらすことです。赤色は交感神経を活発にさせてやる気をアップさせたり、食欲を増進する効果があり、反対に青色は鎮静効果をもたらすほか、体温を下げて食欲を抑制するなどの働きがあります。飲食業界のホームページの配色を行う場合は、色の生理的影響を活かして青系よりも赤やオレンジといった暖色系で、食欲を刺激するような配色にするとよいでしょう。ホームページの商品やサービス購入ボタンも、赤色を利用すると購入率が高いとして、多くの業界で採用されています。
感情的影響とは、人が配色を見た時の感情の動きのことです。感情的影響は、好き嫌いといった主観的感情と、「赤色といえば炎」「青色といえば水」など、色から何かを連想する客観的感情に分けられます。住宅関連のホームページでは、客観的感情の効果を利用して木を連想させる茶色や緑で配色することで、ユーザーに自社イメージを伝えることができます。文化的影響とは、文化の違いによって色のイメージや効果が異なることです。たとえば、日本では太陽と聞くと赤色、アメリカでは黄色をイメージするなど、実は文化によって色が与えるイメージは大きく異なります。
このように、配色は人の記憶や行動に大きな影響を与えます。配色がもたらす影響や効果を理解し、ホームページの配色に活かすことで、自社のアクセス数やお問い合わせの向上が期待できます。

◎アンバランスな配色によるホームページの課題
配色は奥が深く、専門的な知識が求められるため、意図しない配色が使われていることがあります。配色に違和感のあるホームページは、訴求力・アクセシビリティ・エンゲージメントなどに影響を与え、ホームページの離脱や思ったような売上につながらない可能性があります。配色がアンバランスだと、見づらかったり目が疲れてしまうといった理由で、ユーザーからの評価が下がる恐れがあります。
ホームページは、ユーザーが求めている情報にアクセスしやすい配色を選定することが大切です。たとえば、ホームページの背景色とテキストのコントラストが合っていない、テキストがぼやけて読みにくいといったホームページは、情報な重要がユーザーに伝わりにくくなります。鮮やかすぎる配色や、色が必要以上に多用されているホームページは、視覚的な疲労感を与えかねません。ホームページのテキスト・リンク・ナビゲーション・ボタンなどのコンテンツが、全て同じ配色の場合、ユーザーは違いを区別しにくくなります。
ホームページの配色は、自社ブランドのイメージにも大きな影響を与えます。極端な例だと、歯科医院や病院のホームページで黒や赤がメインで使用されていた場合、ユーザーは恐怖感を持ってしまうでしょう。配色が自社のブランドのアイディンティとかけ離れたホームページは、ユーザーに自社の信念や信条、メッセージが伝わりづらくなります。アンバランスな配色のホームページは、訴求力を低下させる原因になります。ターゲットユーザーの嗜好や文化的背景を考慮せずに配色を行うと、ユーザーの興味を引きにくく、必要なメッセージが十分に伝わらない恐れがあります。
ホームページの配色は、全体のアクセシビリティにも大きく影響します。適切な配色がされていないと、高齢者や視覚に障害のある方にとって使いにくいホームページになってしまいます。必要な情報にアクセスできない人がいることは、差別につながる可能性があり、自社のイメージにも悪影響を及ぼすでしょう。現在、日本国内ではWebアクセシビリティに関する法的規定はありませんが、今後その対象となる可能性も考えられます。現段階からアクセシビリティを意識したホームページ作りが重要です。

◎ホームページ制作における配色のポイント
配色バランスの取れたホームページは、ターゲットユーザーに情報を効果的に届けることができます。逆に、ユーザーがストレスを感じる配色のホームページでは、必要な情報にたどり着く前に離脱されてしまう可能性が高くなります。自社のブランドやイメージカラーを意識し、コンバージョンにつながりやすい配色をおさえておくことが重要です。
○業種業態に合う色を選ぶ
業界業態によって、対象となるユーザーは異なります。ホームページの配色は、ユーザーが業界に対して持つイメージや、企業がユーザーに与えたい印象を考慮して選ぶことが大切です。同業界では、似た属性のユーザーをターゲットにすることが多いため、各社でホームページのデザインに似た傾向が現れます。差別化を行うことも大切ですが、業界の傾向から大きく外れた配色やデザインとしてしまうと、ホームページを訪問したユーザーが違和感を抱いて離脱してしまう可能性があります。
業界別の配色の例として、製造業では信頼感を表すことができ、金属や部品を思わせる茶色やグレーで配色を行うことが多くあります。飲食業では、食欲を促す赤やオレンジなどの暖色系が多く使用されています。暖色系は、ユーザーに温かみのある店内をイメージさせることも可能です。病院では清潔感や誠実な印象を与える白や青、安らぎや落ちつきのイメージがある緑をベースに配色を決めるとよいでしょう。逆に圧迫感を与えるような原色や、血色を連想させる赤のような色は避けるべきといえます。また、女性向けの美容業界では、ピンクやパステルカラーが好んで選ばれることが多くあります。
○自社のロゴやコーポレートカラーに合ったものを選ぶ
ホームページの配色は、自社のコーポレートカラーと合わせることで、ユーザーの認知度を高めます。コーポレートカラーとは、消費者が特定の色やロゴを見た際に連想できる企業やブランドのテーマカラーを指します。たとえば、コカ・コーラは赤色、ティファニー(TIFFANY&CO.)はティファニー・ブルーといった具合に、大手企業や有名ブランドのブランディングにおいても重要な役割を果たしています。
企業ロゴと合わせて、ホームページ上のナビゲーションアイコンなどにもコーポレートカラーを使用することで、全体に統一感が生まれ、企業ブランドを効果的に表現できます。コーポレートカラーの使用は、ブランドイメージが定着しやすく、訪れたユーザーの記憶に残ることが期待できます。また、ホームページ以外でも、チラシや広告などほかの媒体でもコーポレートカラーを統一することで、好感度が高まるでしょう。
○自社のターゲットオーディエンスを意識する
ホームページは、ターゲットの属性や嗜好も考慮して配色を行うことも重要です。ターゲットオーディエンスとは、自社の商品やサービスに合った属性や嗜好を持っているユーザーを指します。好感を持つ色の見え方は、個人によって異なります。年齢や性別・属性によっても、色の好みは変化するでしょう。ホームページの配色がターゲットの属性や嗜好とかけ離れていると、ユーザーの興味を引くことが難しくなります。たとえば、ホームページのターゲットオーディエンスが女性である場合、女性に好まれやすいやわらかい色合いのピンクやベージュを選ぶことが、自社のターゲットオーディエンスを意識した配色といえます。寒色系の色、青系を広く使用したホームページは、男性的なイメージを強調できます。
ターゲットや業種にもよりますが、ホームページの背景色とテキストのコントラストが弱いと、テキストが読みにくくなり、ユーザーにストレスを与える可能性があります。とくに高齢者向けのホームページでは、コントラストを強くする配色が求められます。たとえば、グリーンの背景に明るい色のテキストを組み合わせることで、ユーザーに落ち着いた印象を与えつつ、読みやすさを確保できます。
○色の2つの役割を活用する
色の役割を理解し、ホームページに反映させることで、ユーザーに与える印象をコントロールすることが可能です。色は主に「機能的役割」と「情緒的役割」に分類されます。機能的役割は、対象物の見つけやすさを指し、たとえば、商品を購入したいユーザーが購入ボタンをスムーズに見つけられるように、ボタンと背景色にコントラストをつけると効果的です。白の背景に緑のボタンを使用するなど、視認性を高める配色もよいでしょう。商品やサービスを販売するホームページでは、セールやキャンペーンのバナー広告に赤や黄色を使うことが推奨されます。これらの色は目立ちやすく、とくに消費者の注意を引くのに適しています。
情緒的役割は、個人により多少の違いはありますが、人は色に対してある程度共通のイメージを持つため、配色によってユーザーに特定のイメージを与えることができます。たとえば、赤はエネルギーを象徴し、注目を集める効果があるため、強く訴えたいメッセージに効果的です。青は空や海、水といった広大な自然のイメージを連想させます。赤とは対照的に、興奮をおさえる効果があるほか、冷静さ・知性・爽やかさ・誠実といった印象を与えるため、企業のコーポレートカラーとしても多く使われています。黄色は、光や太陽のイメージを連想させます。道路標識などの警戒色として使用されやすい理由には、知性を刺激し行動を活性化する効果のほか、昼夜問わず認識しやすい点があります。
○ホームページの3つのカラー
ホームページの配色を考える際、配色の役割を示す「3つのカラー」を理解しておくことが大切です。3つのカラーとは、ベースカラー・メインカラー・アクセントカラーを指します。ホームページの配色を行う際は、メインカラー:25%、ベースカラー:70%、アクセントカラー:5%の割合で構成すると美しく仕上がるとされています。メインカラーは、ホームページのデザインの主軸となる色のことです。メインカラーに何を選定するかでホームページ全体の配色イメージが決まるため、配色を選定する際はメインカラーを1番はじめに選ぶとよいでしょう。
メインカラーには、自社のコンセプトカラーやロゴで使われている色を設定しましょう。ベースカラーは、ホームページで1番大きな割合を占めるカラーです。ホームページの背景や余白で使用されるため、白やグレー、黒など無彩色や明度が高くて淡い色が適しています。アクセントカラーは3つのカラーなかでは1番面積が小さい一方で、目立つ色でもあります。ホームページ全体の色と対照的な色相やトーンをアクセントカラーに使用することで、配色全体にメリハリを出すことができます。アクセントカラーは、コンバージョンにつながる購入ボタンや資料請求ボタンなどに使用すると効果的です。

◎配色が優れたホームページ制作は業者選びが需要
ホームページの配色は、集客や売上に大きな影響を与えます。色の持つ効果を細かく理解し、自社ブランディングに合った配色を行うには、知識や経験が必要です。また、一定の工数もかかるため、実績豊富なホームページ制作会社への外注を検討することが重要です。ホームページ制作の目的やゴールを正しく理解し、的確な提案ができる制作会社であれば、安心して依頼できます。
YTC・PLUSは、中小企業から外郭団体まで、1,000社以上のホームページ構築や運営の実績があります。社内には営業・Webコンサルタント・デザイナー・ITエンジニアなど、ホームページ制作に関わる分野の専門家が常駐しています。丁寧なヒアリングを重視し、対面でのコミュニケーションを大切にしています。また、ホームページの構築だけでなく、更新や保守対応などの運用も行っています。

◎まとめ
ホームページの配色は、自社の商品やサービスの印象を左右する重要な要素です。それぞれの色が持つ特性や配色の重要性を正しく理解し、ホームページを制作することは、ブランドイメージや売上の向上が期待できます。YTC・PLUSでは、ホームページ制作の目的に合わせて、制作から保守まで一貫したサポートが可能です。幅広い業界に対する構築経験があるため、訴求力の高いホームページ制作を検討されている方は、お気軽にお問い合わせください。

